close
下載外掛程式網址:http://www.tecnorama.org/document.php?id_doc=79 (若您發現網站失效請在下方回應處告知,感謝!)
簡易教學如下:
步驟一、
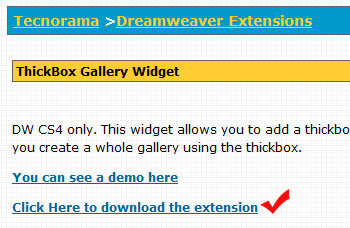
點入網站後,點擊「Click Here to download the extension」下載外掛程式

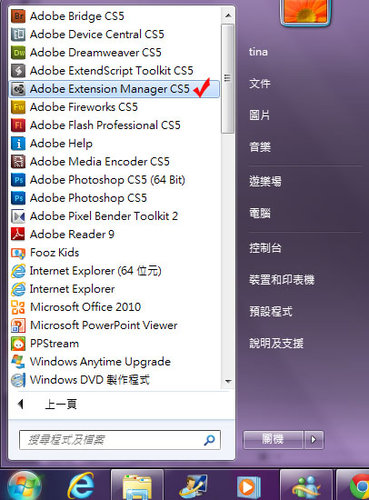
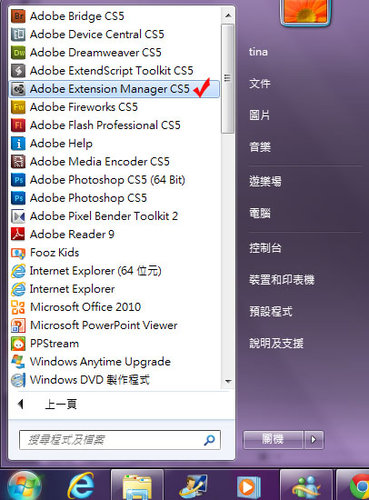
步驟二 、到「開始」所有程式集中找到如下圖的「Adobe Extension Manager」

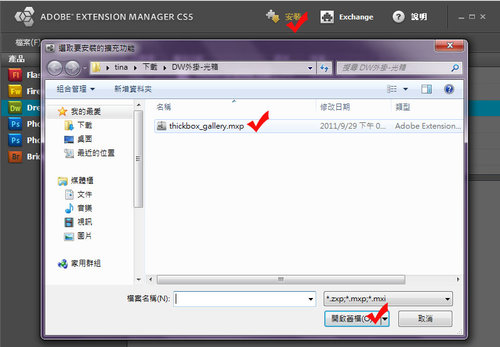
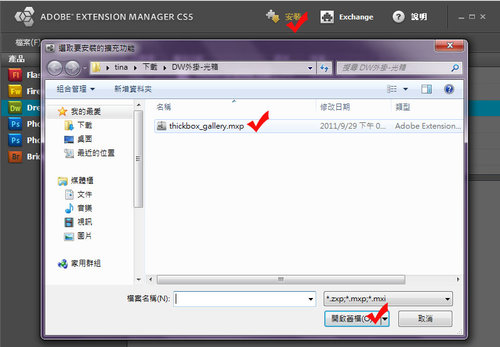
步驟三、點選「安裝」-「找到下載的外掛程式檔」-點「開啟舊檔」後開始安裝,安裝完成後,即可關閉視窗。

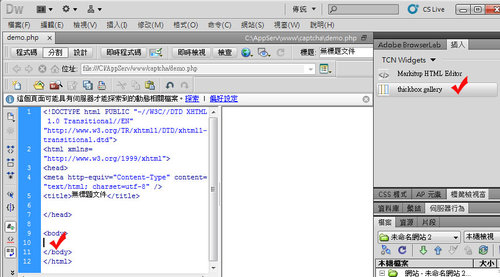
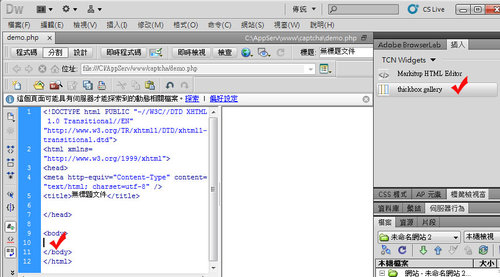
重開Dreamweaver,先點選要放置外掛程式的位置(例如下圖的左方紅色勾勾),再到「插入」視窗中找到此外掛程式(如下圖右方指示)
ps.如果您找不到「插入」視窗,請到上方列「視窗」中去開啟。

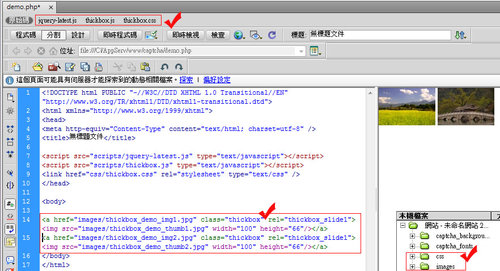
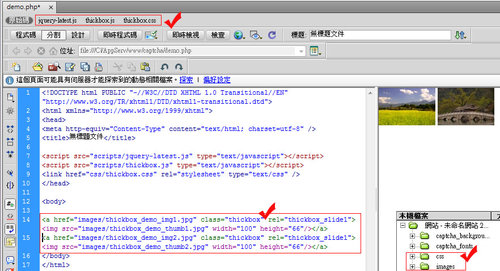
步驟四、當插入此外掛程式後,會自動產生js、css檔案,以及一個範例檔

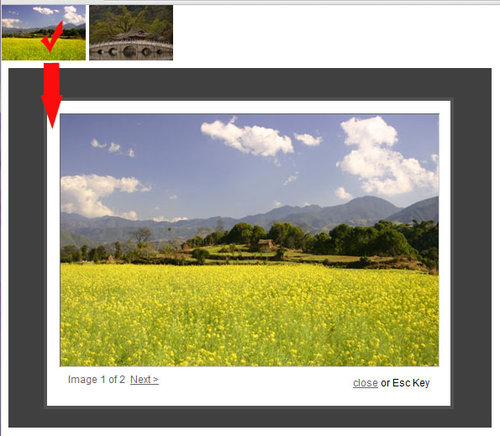
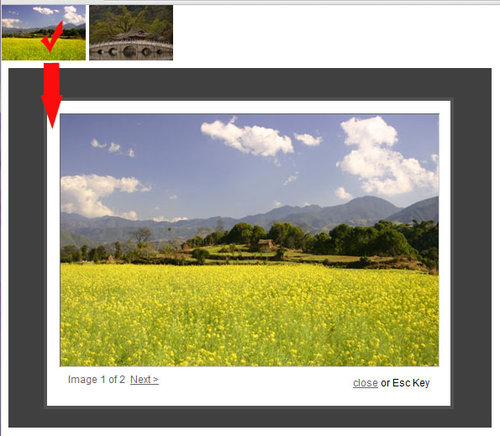
最後,開啟瀏覽器檢視,就可以看到效果了!

如何放置自己的圖片呢!首先請先準備好縮小圖以及原始大圖,將圖片全部放入images資料夾中,再複製範例檔的程式碼,修改如下
<a href="大圖的路徑" class="thickbox" rel="thickbox_slide1"><img src="小圖路徑"/></a>
例如
<a href="images/big_photo.jpg" class="thickbox" rel="thickbox_slide1"><img src="images/small_photo.jpg" /></a>
當然也可以不用另外製作小圖把程式碼改成如下:
有沒有發現我只是把圖片加上寬、高的設定,就可以指定大圖變成指定的寬高小圖了,程式碼中多了title="圖片指示文字放這裡" 這一段,也就是當滑鼠滑過圖片時,會出現的指示文字。
<a href="images/big_photo.jpg" class="thickbox" rel="thickbox_slide1" title="圖片指示文字放這裡"><img src="images/big_photo.jpg" width="100" height="66" /></a>
簡易教學如下:
步驟一、
點入網站後,點擊「Click Here to download the extension」下載外掛程式

步驟二 、到「開始」所有程式集中找到如下圖的「Adobe Extension Manager」

步驟三、點選「安裝」-「找到下載的外掛程式檔」-點「開啟舊檔」後開始安裝,安裝完成後,即可關閉視窗。

重開Dreamweaver,先點選要放置外掛程式的位置(例如下圖的左方紅色勾勾),再到「插入」視窗中找到此外掛程式(如下圖右方指示)
ps.如果您找不到「插入」視窗,請到上方列「視窗」中去開啟。

步驟四、當插入此外掛程式後,會自動產生js、css檔案,以及一個範例檔

最後,開啟瀏覽器檢視,就可以看到效果了!

如何放置自己的圖片呢!首先請先準備好縮小圖以及原始大圖,將圖片全部放入images資料夾中,再複製範例檔的程式碼,修改如下
<a href="大圖的路徑" class="thickbox" rel="thickbox_slide1"><img src="小圖路徑"/></a>
例如
<a href="images/big_photo.jpg" class="thickbox" rel="thickbox_slide1"><img src="images/small_photo.jpg" /></a>
當然也可以不用另外製作小圖把程式碼改成如下:
有沒有發現我只是把圖片加上寬、高的設定,就可以指定大圖變成指定的寬高小圖了,程式碼中多了title="圖片指示文字放這裡" 這一段,也就是當滑鼠滑過圖片時,會出現的指示文字。
<a href="images/big_photo.jpg" class="thickbox" rel="thickbox_slide1" title="圖片指示文字放這裡"><img src="images/big_photo.jpg" width="100" height="66" /></a>
全站熱搜


 留言列表
留言列表


